Nordstrom Rack
POS System

Overview
This project focused on a comprehensive upgrade of the Nordstrom Rack POS system, emphasizing incorporating employee feedback. Since employees interact with the system daily, their insights were invaluable in refining the design, navigation, and overall functionality. As a result, the upgraded system is designed to be more intuitive and efficient, improve the checkout process, and better support staff in their daily operations.
Goal
The aim of this project was to address usability issues within the POS system by enhancing its structure, navigation, user interface, and notifications. The goal was to create a faster, more intuitive, and streamlined checkout experience. Additionally, the project sought to implement improvements that would boost employee satisfaction and engagement with the system, targeting a 20% increase in both transaction efficiency and user satisfaction metrics.
Tools
Figma, Figjam, Miro, Milanote, Procreate
Competitive Analysis
First, I conducted a competitive analysis of the old system to identify its strengths, weaknesses, opportunities, and threats. This allowed me to incorporate successful elements into the new system and address the existing issues.
Strengths
-
Offers multiple pathways to access specific navigation destinations
-
Provides employees with essential tools and information at their fingertips
-
Supports the execution of complex transactions
-
The structure of the return transaction is good and easy to find details
Opportunities
-
Enable editing of customer information
-
Streamline navigation for faster checkout
-
Add a sales alert section to improve employee-customer communication
-
Allow item lookups without requiring the employee to log out of the system
-
Eliminate unnecessary screens for a more efficient workflow
-
Provide notifications for notes to ensure customers don’t miss their rewards
Weaknesses
-
Overwhelming and cluttered interface
-
Functions are deeply nested, making navigation time-consuming
-
Performance is sluggish
-
User interface is visually unappealing and not intuitive
-
Unnecessary screens add complexity
-
Lack of ability to edit information
-
No reminders or prompts for rewards
-
Requires employees to log out or switch registers to look up a product
Threats
-
Employees are already trained on the current system; switching to a new one would require additional training


User Interviews & Analysis
To address the issues employees have been experiencing with the current system, I conducted interviews to better understand the situation. I asked them questions to identify their pain points, areas for improvement, and potential new features to include.
Take Aways
-
Customers need the ability to update their information during checkout. Currently, they must call customer service to make changes, which often fails to process, leaving them with incorrect details they must remember to access their accounts.
-
Lack of reminder notifications to apply customer rewards during checkout, causing customers to miss out on benefits.
-
The system does not allow reprinting of regular or gift receipts after a transaction is closed. This creates issues when customers forget to request a gift receipt or if the receipt fails to print correctly.
-
When customers use multiple payment methods for a purchase, the system does not allow returns to be processed in the same split method, forcing refunds to go through a single payment method.
-
Employees are not informed in advance about upcoming sales. When customers ask about current or future sales, employees often have to admit they are unsure or ask a manager for clarification.
-
The system requires employees to navigate through unnecessary screens to complete tasks, such as repeatedly entering their selling PIN during a return, even when already signed in.
-
Voiding a transaction is unnecessarily complicated if no items have been scanned, forcing employees to rely on workarounds to complete the task.
-
The system is excessively slow, with delays after every button press, significantly slowing down the checkout process.
-
Employees feel the system is outdated and in need of modernization, as its appearance and functionality make it feel old and out of touch with today’s standards.
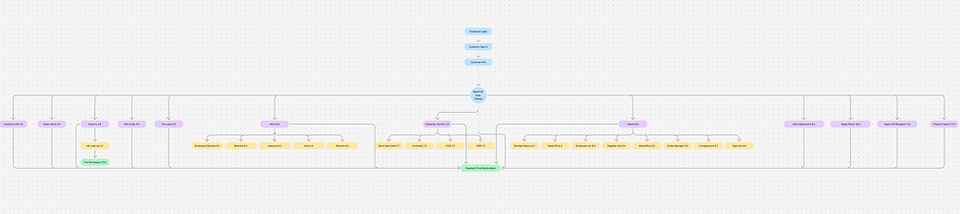
Sitemap
To effectively plan the system reconstruction, I began by creating a sitemap. This step was crucial in visualizing the overall structure and layout of the system. It allowed me to identify key components, map out user flows, and ensure that the redesigned system would be both intuitive and efficient for users.

Design Process
I aimed to showcase my process of redesigning the POS system and highlight how the new design compares to the original, outdated version. This includes detailing the progression from low-fidelity to mid-fidelity and, ultimately, high-fidelity designs. Additionally, I presented examples of new features absent in the original POS system, many of which can be explored in the prototype.
Original POS










Low-Fidelity













Mid-Fidelity













High-Fidelity













Testing & Results
For this testing, I collaborated with 6 participants by presenting them with two main scenarios and 5 tasks to complete. After collecting their feedback, I organized the data into a usability chart to prioritize the areas that required improvement.
Scenario 1: A guest needs to return an item. However, they don't have their receipt with them. How would you go about finding their purchase to return?
Scenario 2: A guest wants to purchase a few items; they have one item that is not ringing up properly, so they ask you to fix it. They also have some rewards they'd like to use; please go about checking out the guest while addressing these.
Task 1: Delete a scanned item
Task 2: Find what sales are happening right now
Task 3: Edit customer's info
Task 4: Void Transaction
Task 5: Find how you can apply employee discount

The overall result was highly positive! Employees were genuinely impressed with the updated POS system, enthusiastically stating, "Now this—this is what we need!" During testing, they found the updates intuitive and were able to complete most tasks effortlessly, even without prior guidance on navigation.
Take Away
-
Mutually beneficial: I already understood the importance of balancing business needs with customer needs, but this project deepened that understanding. Working closely with both sides, I ensured that every update I made provided value not just for the business but also for the customer. This experience reinforced the critical role of aligning their priorities for success.

.png)